読みやすさについては人それぞれであるゆえ調整が必要でありまするが、フォントを強制変更したいとか、どこやらのブログはフォント小っちゃすぎ!とか、読みにくいんで行間調節したいとかな時に使うのであります。(※ はてなの記事内では JavaScript 動かないんでリンク張れません。すまないなし...)
魔法のユニバーサルメルカトル図法を使い 全称セレクタを使い、すべての要素に優先して適用させます。
【注意】見出しなど全要素に適用するのでレイアウトが崩れたりするかもであります。

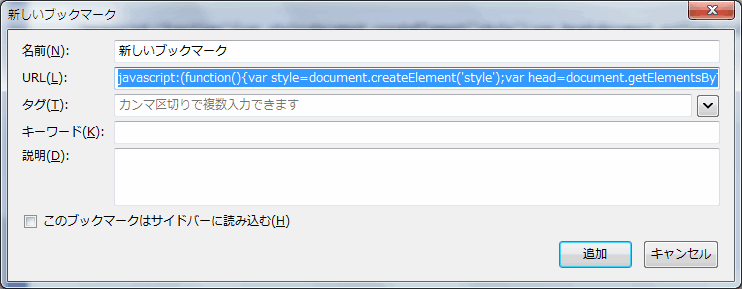
新しいブックマークを作って、URL欄にコピペするのじゃ。
【追記 2014.3.24 ちょっと変更】font-size を px指定、a要素に underline 指定。
- inherit(ブラウザの基本設定になるはず)
javascript:(function(){var style=document.createElement('style');var head=document.getElementsByTagName('head');style.setAttribute('type','text\/css');style.innerHTML='*{font-family:inherit!important;line-height:1.5!important;letter-spacing:1px!important;color:#000!important;font-size:16px!important;}a{text-decoration:underline!important;}';head[0].appendChild(style);})();
- Meiryo UI
javascript:(function(){var style=document.createElement('style');var head=document.getElementsByTagName('head');style.setAttribute('type','text\/css');style.innerHTML='*{font-family:\'Meiryo UI\'!important;line-height:1.5!important;letter-spacing:1px!important;color:#000!important;font-size:16px!important;}a{text-decoration:underline!important;}';head[0].appendChild(style);})();
- メイリオ
javascript:(function(){var style=document.createElement('style');var head=document.getElementsByTagName('head');style.setAttribute('type','text\/css');style.innerHTML='*{font-family:\'メイリオ\'!important;line-height:1.5!important;letter-spacing:1px!important;color:#000!important;font-size:16px!important;}a{text-decoration:underline!important;}';head[0].appendChild(style);})();
- 07やさしさゴシック
javascript:(function(){var style=document.createElement('style');var head=document.getElementsByTagName('head');style.setAttribute('type','text\/css');style.innerHTML='*{font-family:\'07やさしさゴシック\'!important;line-height:1.5!important;letter-spacing:1px!important;color:#000!important;font-size:16px!important;}a{text-decoration:underline!important;}';head[0].appendChild(style);})();
- VL Pゴシック
javascript:(function(){var style=document.createElement('style');var head=document.getElementsByTagName('head');style.setAttribute('type','text\/css');style.innerHTML='*{font-family:\'VL Pゴシック\'!important;line-height:1.5!important;letter-spacing:1px!important;color:#000!important;font-size:16px!important;}a{text-decoration:underline!important;}';head[0].appendChild(style);})();
- MS Pゴシック
javascript:(function(){var style=document.createElement('style');var head=document.getElementsByTagName('head');style.setAttribute('type','text\/css');style.innerHTML='*{font-family:\'MS Pゴシック\'!important;line-height:1.5!important;letter-spacing:1px!important;color:#000!important;font-size:16px!important;}a{text-decoration:underline!important;}';head[0].appendChild(style);})();
- 上記の JavaScript で追記した style を削除(※ 元に戻す)
javascript:(function(){var head=document.getElementsByTagName('head');var style=head[0].lastChild;if (style.nodeName.toLowerCase() == 'style'){head[0].removeChild(style);} else { alert('style 要素はないですYO');}})();
JavaScript がこんなかんじで、
function() { var style = document.createElement('style'); var head = document.getElementsByTagName('head'); style.setAttribute('type', 'text\/css'); style.innerHTML = '* { font-family: \'Meiryo UI\' !important; }'; head[0].appendChild(style); }
CSSの指定がこんなんですわ。
* { font-family:\'メイリオ\' !important; line-height:1.5 !important; letter-spacing:1px !important; color:#000 !important; font-size:16px !important; } a { text-decoration:underline !important; }
- font-family - フォント名
- line-height - 行間
- letter-spacing - 文字間
- color - 色
- font-size - サイズ
- (a要素)text-decoration:underline - テキストに下線
【追記】color 指定はリンクの色とかも全部変更されちゃうので注意。
- 【追記】
-
pre とかリンクの色とかに適用させたくない場合はこんなかんじにした方がいいかもしれないなし。
【2014.4.5 さらに追記】見出しはいらんかった。orz
body,div,dl,dt,dd,p,li,caption,th,td,blockquote,q,cite,address,del,ins,em,span { font-family:\'07やさしさゴシック\' !important; line-height:1.5 !important; letter-spacing:1px !important; color:#000 !important; font-size:16px !important; }
- 【またまた追記】個別指定いろいろ
-
個別指定した方がいいかなぁ。作ってみました。
※ こっちはブックマークへドラッグ&ドロップで登録できますぉ。
おこのみで調整するべしなっしー。
ほななっしー。