2014.8.3 設定方法をちょっと訂正。
えーウチでは MacType でほぼ満足してたりするんで、あくまでおためししただけであります。ウチみたいないショボPCではなく最近のハイスペックなPCなら、もっとマシな結果になるのではと思ったり思わなかったり。。
ぶっちゃけ、MacType と比べたらまだまだなのですが、そこはそれ。
- INDEX
DirectWrite の設定
- 【2016.12.8 追記】DirectWrite + Stylish で MacType 風表示に
-
完全ではないけどまぁまぁイケるかも?
DirectWrite を有効にします。
DirectWrite/direct2d が使える場合はデフォルトで有効になってるかもしれません。ヘルプメニュー「トラブルシューティング情報」の「グラフィックス」 Alt→h→t) にて確認可能。
有効になっていない場合は、user.js または about:config で下記を設定。
user_pref("layers.acceleration.disabled", false);
user_pref("layers.acceleration.force-enabled", true);
user_pref("gfx.direct2d.disabled", false);
user_pref("gfx.direct2d.force-enabled", true);
【2016.2.17追記】レンダリング設定はとりあえず下記だけでもイケるかもしれませんが...
user_pref("gfx.font_rendering.cleartype_params.rendering_mode", 5);
私は下記も設定しときました。
user_pref("gfx.font_rendering.cleartype.always_use_for_content", true);
user_pref("gfx.font_rendering.cleartype_params.cleartype_level", 100);
user_pref("gfx.font_rendering.cleartype_params.pixel_structure", 1);
user_pref("gfx.font_rendering.cleartype_params.rendering_mode", 5);
user_pref("gfx.font_rendering.directwrite.enabled", true);
user_pref("gfx.use_text_smoothing_setting", true);
enhanced_contrast を200とかにするとやや濃いめになります。
user_pref("gfx.font_rendering.cleartype_params.enhanced_contrast", 200);
- 起動できない、あるいはブックマークが真っ黒とかな場合は...
-
環境によっては、layers.acceleration と direct2d を有効化すると不具合が出るかもしれません。その際は下記に修正...
// ハードウェアアクセレーション機能を使用する (可能な場合) デフォルト = false 使用する user_pref("layers.acceleration.disabled", true); user_pref("layers.acceleration.force-enabled", false); user_pref("gfx.direct2d.disabled", true); user_pref("gfx.direct2d.force-enabled", false);または、direct2d 無効だけでいい場合も
// ハードウェアアクセレーション機能を使用する (可能な場合) デフォルト = false 使用する user_pref("layers.acceleration.disabled", false); user_pref("layers.acceleration.force-enabled", false); user_pref("gfx.direct2d.disabled", true); user_pref("gfx.direct2d.force-enabled", false);【2016.2.17追記】direct2d を無効にした場合は下記の設定が必要になるかもしれません...
user_pref("gfx.font_rendering.directwrite.force-enabled", true); - 元に戻す場合は…
-
デフォルト設定はこんなかんじ。
about:configからリセットでもいいけど。// ===== default ===== // ハードウェアアクセレーション機能を使用する (可能な場合) デフォルト = false 使用する user_pref("layers.acceleration.disabled", false); user_pref("layers.acceleration.force-enabled", false); user_pref("gfx.direct2d.disabled", false); user_pref("gfx.direct2d.force-enabled", false); // ===== default (* 下記はすべて初期設定値と同じ *)===== user_pref("gfx.font_rendering.cleartype.always_use_for_content", false); user_pref("gfx.font_rendering.cleartype_params.cleartype_level", -1); user_pref("gfx.font_rendering.cleartype_params.enhanced_contrast", -1); user_pref("gfx.font_rendering.cleartype_params.gamma", -1); user_pref("gfx.font_rendering.cleartype_params.pixel_structure", -1); user_pref("gfx.font_rendering.cleartype_params.rendering_mode", -1); user_pref("gfx.font_rendering.directwrite.enabled", false); user_pref("gfx.use_text_smoothing_setting", false);
フォント選び
独断と偏見で下記を選択したったよ。
- メイリオ - 最近これ強制のページがめっちゃ増えて来たし
- 游ゴシック - かなり人気あるみたい?なんで
- Droid Sans Fallback - Android のやつ
- Source Han Sans(源ノ角ゴシック) - 最近話題の Adobe/Google のやつ、otf版
- やさしさゴシック - 個人的にはこれ最強!今回は otf版使用
- Migu 1P - M+系でいちばん好きやねん
- 小瑠璃フォント 20140319 (koruri) - M+系
- MMCedar P - Motoya L Cedar and M+ fonts
- ぬかみそフォント - otf版使用、なかなかイケてる
- Textar - otf版使用、MS Pゴシック風アスキーアート表示おk
※ Mac系はぜんぜん知りましぇん。orz
- ダウンロード・リンク
-
- Droid Sans が含まれる Android SDK | Android Developers(※ 容量 350MB程あるので注意)
- 源ノ角ゴシック Source Han Sans / Home / Home
- フリーフォントやさしさゴシックのダウンロード | フォントな情報。オープンソースの安心フリーフォント(※
.otfファイル同梱) - Miguフォント : M+とIPAの合成フォント
- 小瑠璃フォント (koruri)
- MMCedar - modified_fonts_01
- ぬかみそフォント - ダウンロード(※
.otfファイル同梱)(β-reverse - 64DDポリゴンサイト) Textar Font- アスキーアート対応ウェブフォント(※.otfファイル同梱)
スクリーンショット
Windows 8 の Firefox31 のスクリーンショットです。

- メイリオ (ほんの少し違うだけかも ... orz)


- 游ゴシック (ほんの少し違うだけかも ... orz)


- Droid Sans Fallback -
DroidSansFallback.ttf


- 源ノ角ゴシック(源ノ角ゴシック Regular) -
SourceHanSans-Regular.otf


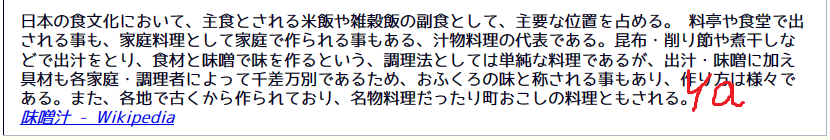
- 07やさしさゴシック (otf) -
YasashisaGothic.otf


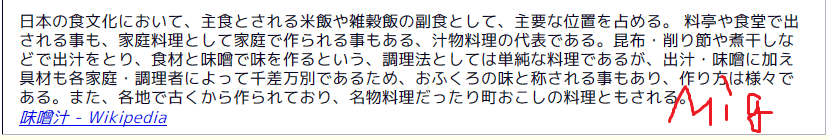
- Migu 1P -
migu-1p-regular.ttf


- Koruri 20140319 (Koruri Regular) -
Koruri-Regular.ttf


- MMCedar P -
MMCedar-P.ttf


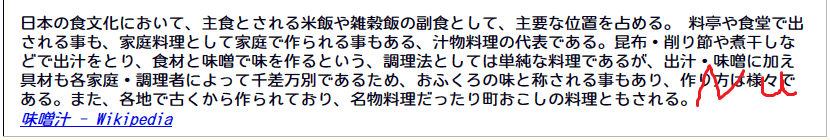
- nukamisoOTF -
nukamiso_otf_beta08.otf


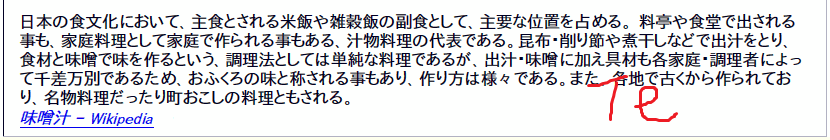
- Textar -
textar.otf


その他
- Chrome36 で DirectWrite を有効にするには、
chrome://flags/で(※ Chrome37ではデフォルト有効になるかも?) - IE11では、otf版の源ノ角ゴシック、07やさしさゴシック、nukamisoOTF、Textar、及び Koruri 20140319版がまぁまぁかも
私見ですが、現状では Debian の初期設定と近いようなかんじですね。MacType だと Ubuntu とほぼ同様なかんじです。
あきらめて MacType 使います?w
ほなほなら。


